Share this
How Organic publisher software improves site speed
by Organic Team on Sep 7, 2023 2:38:53 PM
Faster sites offer a better experience for users and search engines—and better business for publishers.

In short: Thanks to a lightning fast headless architecture, digital publishers that move to Organic see significant improvements in site speed and site health indicators, both factors that Google considers when ranking content in its results pages.
Site speed is king
To succeed in digital publishing, it is no longer enough to create compelling, accurate content targeting relevant keywords. Publishers must maintain fast sites to increase search engine referral traffic and visitor loyalty.
The importance of site speed cannot be overstated:
- Google has stated that site speed, especially on mobile, is a significant factor in search results performance
- In the same statement, Google points out that more than half of users will leave a site if it takes longer than 3 seconds to load
- Site speed, particularly Largest Contentful Paint (LCP), is an important component of Google’s Core Web Vitals measurements, and an indication of overall site health
Organic’s headless architecture allows brands to supercharge their site speed for an optimized reader experience and measurable increases in site health.
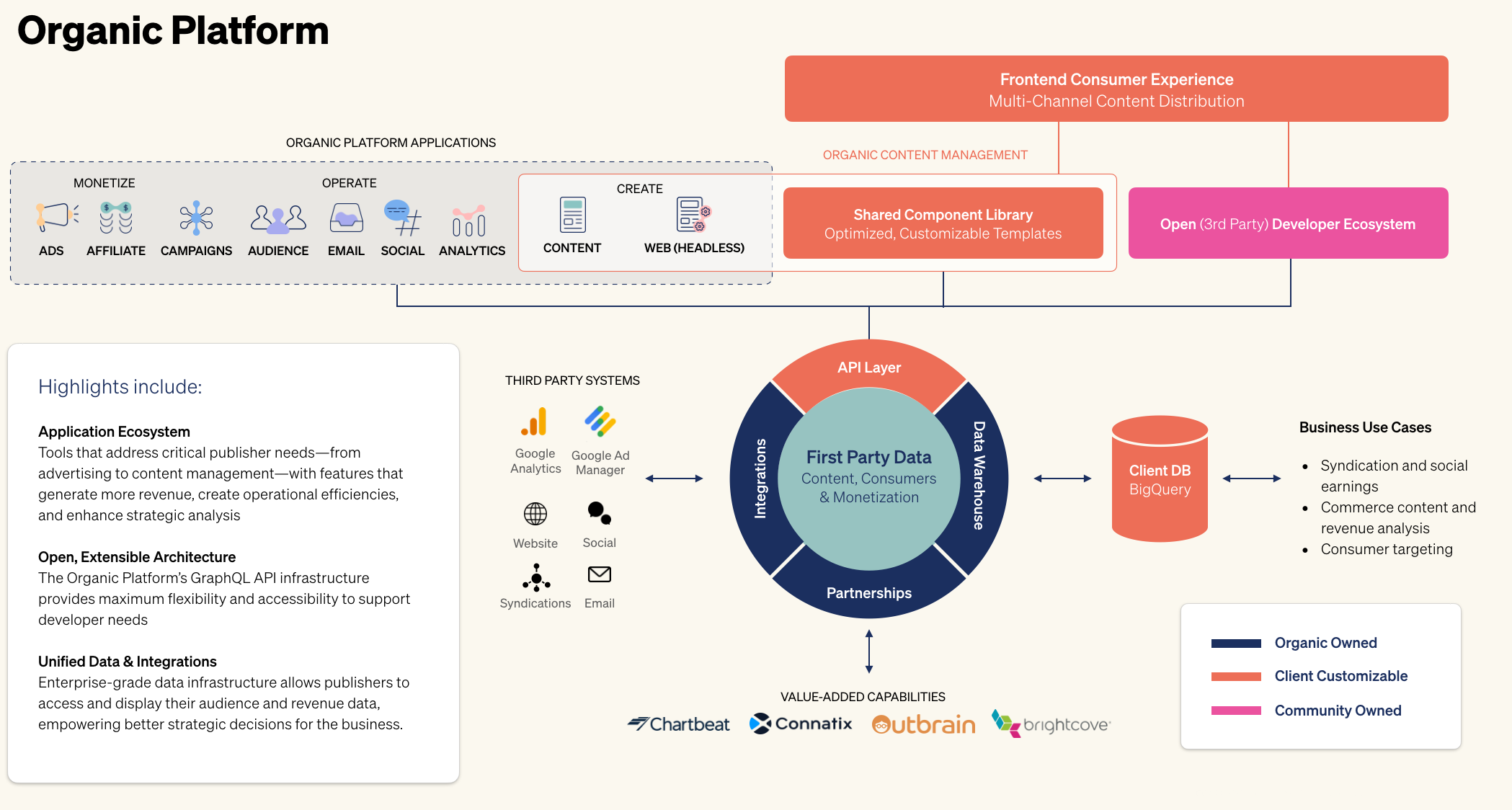
Why Organic works

The entire Organic platform, at a glance.
Organic’s secret for fast-loading sites lies in the platform’s headless architecture. In this arrangement, the creator backend and presentation layer are separate, allowing each piece to be optimized individually. Organic uses a highly modified WordPress instance as the creator backend, a Next.js site on the frontend, which are connected by a GraphQL API. The result is a site with fast speed, consistent performance, and improved user experience.
Because the frontend site and backend WordPress are separate, Organic developers can refine the frontend technology to improve site speed without introducing complexity to the backend, and the backend can be modified as needed without adding extra weight to the frontend. Organic also allows for the use of single-page applications (SPAs), which improve performance by reducing server load, and allow for the display of new information without requiring full-page reloading, resulting in faster sites.
Proven results
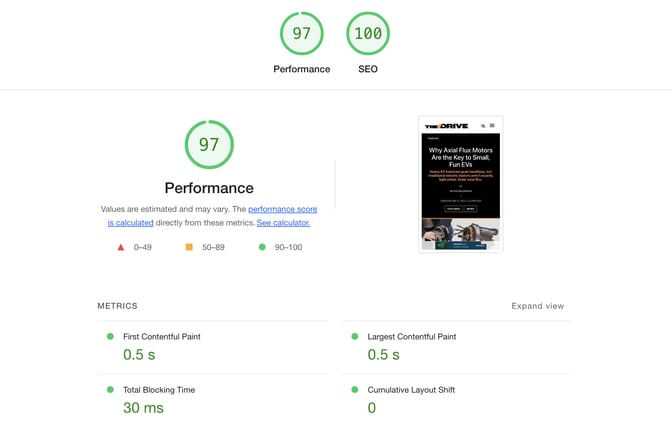
Organic clients see improvements in Core Web Vitals, key metrics like Cumulative Layout Shift (CLS) and Largest Contentful Paint (LCP), and better Lighthouse scores, all of which indicate improved site speed.
- Core Web Vitals: A set of metrics that Google defines as key indicators of site health
- Cumulative Layout Shift (CLS): A measurement of visual stability.
- Largest Contentful Paint (LCP): A measurement of loading performance.
- Lighthouse: An open-source tool used to evaluate page speed and performance.
Brands that move to Organic see page load times improve by more than 50% compared to the previous year, and Core Web Vitals Scores for some clients improve more than 100%.
Improved site speed is more than a boon for user experience, it is also a vital component of a winning SEO strategy.
Competitive edge
Headless architecture is a modern and streamlined way to build websites, and one that’s fast becoming a favorite methodology for publishers due to the implications for improved site speed, performance, and by extension, revenue.
Organic’s Next.js frontend and GraphQL API helps publishers compete by providing a modern tech stack and lightning fast sites to better serve existing readers while also growing audiences through the SEO benefits resulting from improved metrics.
Read: How Organic improves SEO for Publishers
Interested in hearing more about how Organic can improve your organic search traffic? Send us an email.
Share this
- June 2024 (2)
- May 2024 (3)
- April 2024 (1)
- March 2024 (4)
- February 2024 (1)
- January 2024 (11)
- December 2023 (1)
- November 2023 (2)
- October 2023 (3)
- September 2023 (3)
- August 2023 (4)
- June 2023 (1)
- May 2023 (3)
- March 2023 (4)
- February 2023 (5)
- January 2023 (3)
- December 2022 (1)
- November 2022 (2)
- October 2022 (2)
- September 2022 (1)